L2a3 Using Variables and Data Structures to Make Art
ST EK List:
five.5.1I Lists and other collections tin can be treated as abstract data types (ADTs) in developing programs.
Abstract Data Types
Ruthless Suggestions from Al
- Comment: This is the kind of thing I wish we could practise more than often: Present a method as in 2.2.2 so show the power of a more abstruse method (2.ii.three). If this becomes a regular feature, I think it will save fourth dimension overall. Sorry: I meant the transition from ii.2.ane to 2.2.2. That's a very skilful design principle.
- I'm a piffling confused past what you hateful here. 2.2.2 seems like a more abstruse version of 2.two.1, but I'g interested in the principle you are explicating. Can you say more? Practise we do this anywhere else--as another example? --MF, 5/16/18
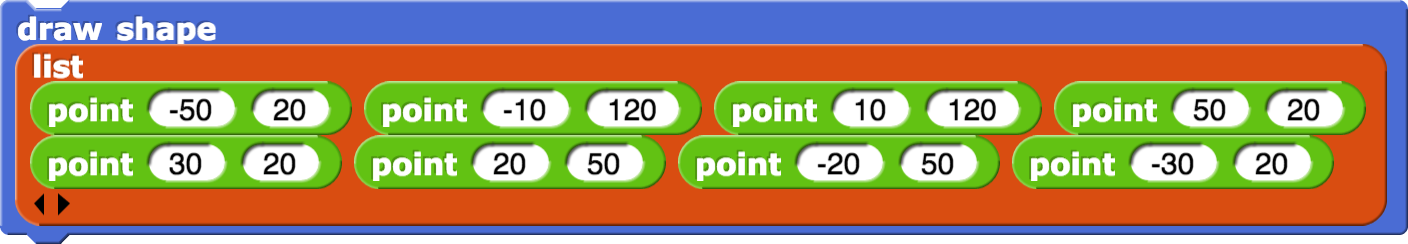
On this page, you will create an abstract data blazon point to make your U2L2-DrawShape code easier to read, debug, and utilise:

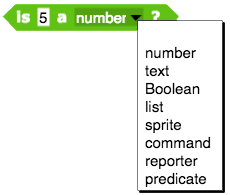
Just as the name suggests, a information blazon is what type of information something is (number, text cord, list, etc.). Each programming language provides some primitive (built in) data types. Snap! provides numbers, text (words and sentences), lists, Booleans, and some you haven't nevertheless used as data:
This cake'due south pull-downwards menu shows all of Snap!'s primitive types.

An abstract information blazon (or ADT) is a kind of data that's meaningful to your programme but not built into the language. You develop it as you programme.
For case in this lab, yous'll create a point information type with:
The word "abstract" is often used casually to mean something harder to sympathise or more complex, but in figurer scientific discipline, its meaning is almost the opposite. ADTs are things that you lot, the programmer, create to make your plan easier for you and others to read, debug, and improve.
Gamal: I was looking at our .png) block and thought of a manner to make it much easier to read.
block and thought of a manner to make it much easier to read.
Betsy: Yeah, expressions similar ![]() are hard to read. Even after I wrote it to notice the y coordinate, I had to think twice to understand information technology.
are hard to read. Even after I wrote it to notice the y coordinate, I had to think twice to understand information technology.
Gamal is suggesting data abstraction: creating a new ADT to hibernate the details. When using the point ADT, yous won't have to call up about how points are represented every bit lists.
Gamal: That'south what I mean.
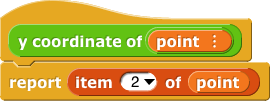
Let's brand it clearer. We tin define a  block to use instead of
block to use instead of particular 2 of
.
Betsy: But that block would do just the same thing as item ii of, then what'due south the utilize? It won't make the program shorter.
Gamal: Yes, merely it'll make the programme easier to read and easier to think nigh. Nosotros can apply x coordinate and y coordinate instead of item of as inputs to the get to
block.
They build two blocks:  and
and 
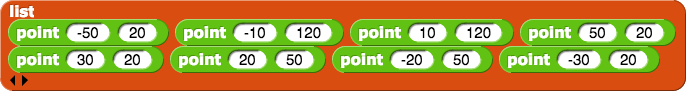
Betsy: Hmmm... And if we brand a ().png) block, then we can write
block, then we can write  instead of
instead of  . That would make it clearer what this list really is.
. That would make it clearer what this list really is.
Betsy builds this block. She marks the x and y input variables as numbers.

Don't blazon the # symbol in the signal block's input names. Just like the ⋮ symbol for inputs that you declared to be lists, the # is not role of the input's name but is a type hint that you lot create when you select the number input blazon:

The input blazon as well changes the appearance of the input slot to indicate what kind of input is expected.
The ().png) block is chosen the constructor of this new abstract data type. The
block is chosen the constructor of this new abstract data type. The ![]() and
and ![]() blocks are called the selectors for the
blocks are called the selectors for the bespeak ADT because they each select one component of a bespeak.
- Brand a new list of points to draw a different alphabetic character or shape. This time, use your
pointconstructor in the list of points. Cheque to run across that yourdraw shape ()block works with this new list. - If you made other letters, write a
draw message ()block that takes a list of letters as input and usesdraw shape ()several times to draw a bulletin.Notice the use of abstraction. Representing the bulletin "Hello" as
 hides all the complexity of the lists of coordinates used to draw the shapes.
hides all the complexity of the lists of coordinates used to draw the shapes.
- Change your project so that
draw messagedraws the letters next to each other instead of replacing i with another:

Source: https://bjc.edc.org/March2019/bjc-r/cur/programming/2-complexity/2-data-structures-art/2-data-types.html?topic=nyc_bjc%2F2-conditionals-abstraction.topic&course=bjc4nyc.html&novideo&noassignment
0 Response to "L2a3 Using Variables and Data Structures to Make Art"
Postar um comentário